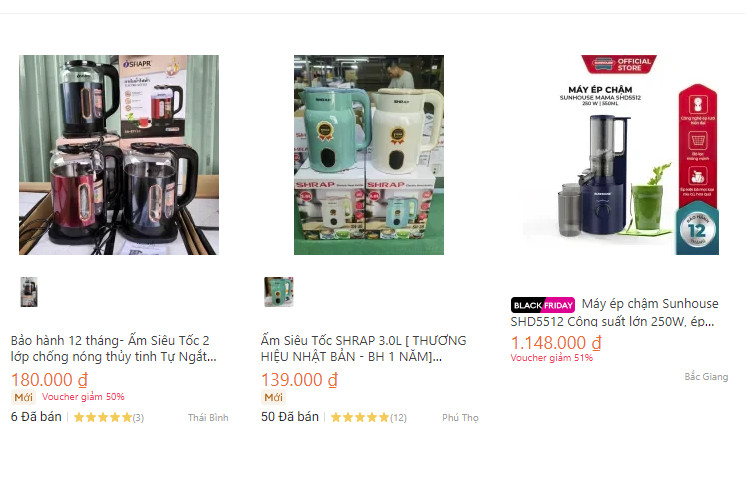
Khung quảng cáo với các sản phẩm, giá cả cập nhật tự động từ trang bán hàng chính
Hướng Dẫn Sử Dụng:
Dán mã HTML vào trang web của bạn:
Bạn có thể đặt khung này vào bất kỳ vị trí nào trên trang web, như sidebar hoặc main content.
Cập nhật danh sách sản phẩm:
Sửa đổi mảng products trong phần JavaScript. Mỗi sản phẩm bao gồm:
1. title: Tên sản phẩm.
2. price: Giá sản phẩm (cập nhật từ API hoặc tay).
3. image: URL hình ảnh sản phẩm.
4. link: Liên kết đến trang bán hàng.
Liên kết với API:
Nếu bạn có API từ Lazada hoặc Shopee, thay vì mảng tĩnh products, bạn có thể sử dụng lệnh fetch() để lấy dữ liệu động:
fetch("https://api.yourshop.com/products")
.then(response => response.json())
.then(data => renderProducts(data));
Tùy chỉnh giao diện:
Chỉnh sửa CSS trong phần <style> để phù hợp với thiết kế trang web của bạn.
Ưu Điểm:
· Hiển thị nhiều sản phẩm: Phù hợp cho trang chủ hoặc danh mục sản phẩm.
· Tự động cập nhật giá: Nếu liên kết với API, giá sẽ thay đổi tự động.
· Đơn giản và linh hoạt: Dễ dàng mở rộng hoặc tích hợp thêm tính năng.
Để tạo một khung quảng cáo với các sản phẩm, giá cả cập nhật tự động từ trang bán hàng chính, bạn sẽ cần sử dụng API hoặc nhúng mã HTML động từ các trang bán hàng như Lazada, Shopee. Tuy nhiên, không phải tất cả các trang đều hỗ trợ nhúng như vậy. Nếu bạn có quyền truy cập vào API của Lazada hoặc Shopee, bạn có thể lấy dữ liệu sản phẩm và giá theo thời gian thực.
Dưới đây là một giải pháp mẫu sử dụng JavaScript để hiển thị các sản phẩm từ API hoặc dữ liệu động:
Mã HTML và JavaScript Mẫu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dynamic Product Ads</title>
<style>
body {
font-family: Arial, sans-serif;
}
.product-grid {
display: flex;
flex-wrap: wrap;
gap: 16px;
justify-content: center;
margin: 20px auto;
max-width: 1200px;
}
.product-card {
border: 1px solid #ddd;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 200px;
background-color: #f9f9f9;
text-align: center;
padding: 16px;
}
.product-card img {
width: 100%;
height: auto;
border-radius: 8px;
}
.product-title {
font-size: 16px;
font-weight: bold;
margin: 12px 0;
}
.product-price {
font-size: 14px;
color: #007bff;
margin: 8px 0;
}
.product-link {
display: inline-block;
padding: 8px 12px;
background-color: #28a745;
color: #fff;
text-decoration: none;
border-radius: 4px;
font-size: 14px;
}
.product-link:hover {
background-color: #218838;
}
</style>
</head>
<body>
<h1 style="text-align:center;">Danh Sách Sản Phẩm</h1>
<div class="product-grid" id="product-grid">
<!-- Products will be dynamically inserted here -->
</div>
<script>
// Example: Replace with your API or dynamic source
const products = [
{
title: "Máy Massage Đa Năng",
price: "599,000 VNĐ",
image: "https://via.placeholder.com/200",
link: "https://www.lazada.vn/san-pham-massager"
},
{
title: "Tai Nghe Bluetooth",
price: "299,000 VNĐ",
image: "https://via.placeholder.com/200",
link: "https://www.lazada.vn/san-pham-headphones"
},
{
title: "Điện Thoại Thông Minh",
price: "4,999,000 VNĐ",
image: "https://via.placeholder.com/200",
link: "https://www.lazada.vn/san-pham-smartphone"
}
];
function renderProducts(products) {
const grid = document.getElementById("product-grid");
products.forEach(product => {
const productCard = document.createElement("div");
productCard.classList.add("product-card");
productCard.innerHTML = `
<img src="${product.image}" alt="${product.title}">
<div class="product-title">${product.title}</div>
<div class="product-price">${product.price}</div>
<a href="${product.link}" class="product-link" target="_blank">Xem chi tiết</a>
`;
grid.appendChild(productCard);
});
}
// Render products dynamically
renderProducts(products);
</script>
</body>
</html>







.jpg)
.jpg)









 18:51
18:51
 Annhientutai
Annhientutai


 Posted in:
Posted in: 














0 nhận xét:
Đăng nhận xét