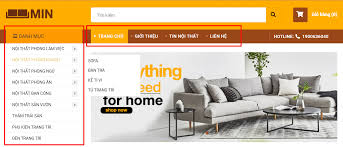
Menu Giới thiệu Liên hệ…
Hướng dẫn sử dụng:
Thêm mã vào Blogspot:
1. Vào Bố cục (Layout) → Chọn Thêm tiện ích (Add a Gadget) → Chọn HTML/JavaScript.
2. Dán mã HTML và CSS vào khung tiện ích.
Tùy chỉnh menu:
1. Liên kết menu: Thay thế href của mỗi mục (#home, #about, v.v.) bằng URL cụ thể.
2. Tên mục: Chỉnh sửa tên các mục như "Trang chủ", "Giới thiệu", v.v. theo ý muốn.
Dropdown menu:
Nếu không cần menu thả xuống, bạn có thể xóa thẻ <ul> bên trong các mục con.
Màu sắc và kiểu dáng:
Tùy chỉnh các thuộc tính CSS (màu nền, kích thước chữ, khoảng cách, v.v.) trong phần style.
Ưu điểm:
· Đơn giản: Hoạt động ngay cả với những người không chuyên về lập trình.
· Tương thích: Menu hiển thị tốt trên cả máy tính và thiết bị di động.
· Tùy biến: Dễ dàng chỉnh sửa để phù hợp với phong cách Blog của bạn.
Dưới đây là mã HTML tạo một menu điều hướng đơn giản phù hợp để đặt ở đầu trang Blogspot. Menu bao gồm các mục như Giới thiệu, Liên hệ, và các liên kết khác.
Mã HTML và CSS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog Menu</title>
<style>
/* Styles for the navigation menu */
.menu-bar {
background-color: #333;
overflow: hidden;
display: flex;
justify-content: center;
padding: 0;
margin: 0;
}
.menu-bar ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
}
.menu-bar ul li {
position: relative;
}
.menu-bar ul li a {
display: block;
color: white;
text-align: center;
padding: 14px 20px;
text-decoration: none;
font-size: 16px;
}
.menu-bar ul li a:hover {
background-color: #575757;
}
/* Dropdown menu styles */
.menu-bar ul li ul {
display: none;
position: absolute;
background-color: #333;
list-style-type: none;
padding: 0;
margin: 0;
z-index: 1;
}
.menu-bar ul li:hover ul {
display: block;
}
.menu-bar ul li ul li a {
padding: 10px 20px;
white-space: nowrap;
}
.menu-bar ul li ul li a:hover {
background-color: #575757;
}
</style>
</head>
<body>
<!-- Menu Bar -->
<nav class="menu-bar">
<ul>
<li><a href="#home">Trang chủ</a></li>
<li><a href="#about">Giới thiệu</a></li>
<li><a href="#products">Sản phẩm</a>
<!-- Dropdown menu -->
<ul>
<li><a href="#category1">Danh mục 1</a></li>
<li><a href="#category2">Danh mục 2</a></li>
<li><a href="#category3">Danh mục 3</a></li>
</ul>
</li>
<li><a href="#contact">Liên hệ</a></li>
<li><a href="#blog">Bài viết</a></li>
</ul>
</nav>
<div style="padding: 20px;">
<!-- Placeholder content -->
<h1>Chào mừng bạn đến với Blog của chúng tôi!</h1>
<p>Đây là phần nội dung chính của Blog.</p>
</div>
</body>
</html>







.jpg)
.jpg)









 18:05
18:05
 Annhientutai
Annhientutai


 Posted in:
Posted in: 














0 nhận xét:
Đăng nhận xét